Les types de fichiers préconisés : Formats, poids, tailles et résolutions
Retrouvez ici les documents que vous pouvez publier sur Steeple et les tailles les plus adaptées pour vos visuels 📸
Dans une publication :
-
Document PDF :
- limité à un seul par publication
- Poids max : 75 Mo
-
Vidéos :
- Format : mp4, avi, mov, webm
- Poids max : 200 Mo
- Résolution max : 3840 x 3840
Nous vous encourageons à filmer vos vidéos en mode paysage (avec votre mobile en position horizontale). Cela permet un bon rendu en évitant les bandes noires sur les côtés de la vidéo !
-
Images animées (GIF) :
- une banque de GIF est à votre disposition
-
Images :
- Format : jpg, jpeg, png, heif, webp
- Poids max : 10 Mo
- Résolution max : 3840 x 3840
- Résolution recommandée : 550 x 430
Quelle taille d'image pour quel support ?
Voici des informations plus détaillées en fonction du support (Web, écran tactile):
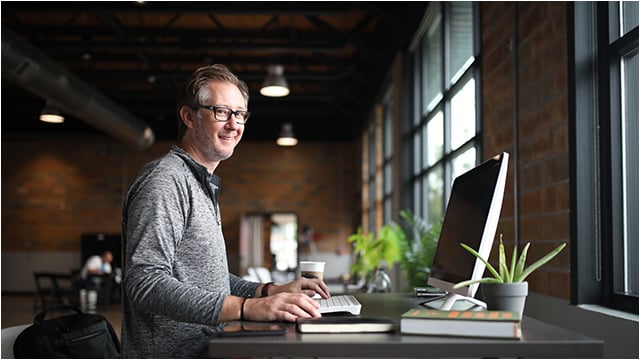
➡️ Sur Pc et Mobile :
-
Hauteur : de 0 à 550px
-
Largeur : 550px
⚠️ Les images et vidéos en portrait seront rognées pour s’afficher dans un format 1:1
Exemple :

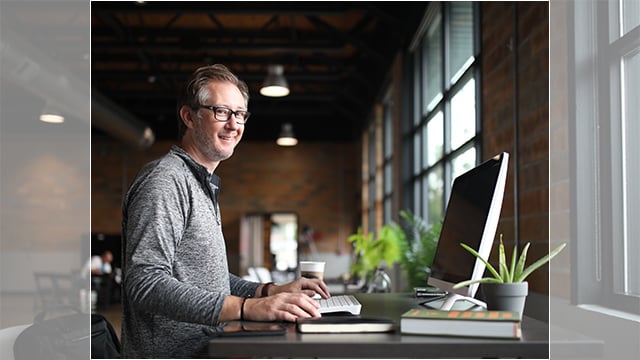
➡️ Tableau d’affichage : A la une :
-
Hauteur : 430px
-
Largeur : 550px
Exemple :

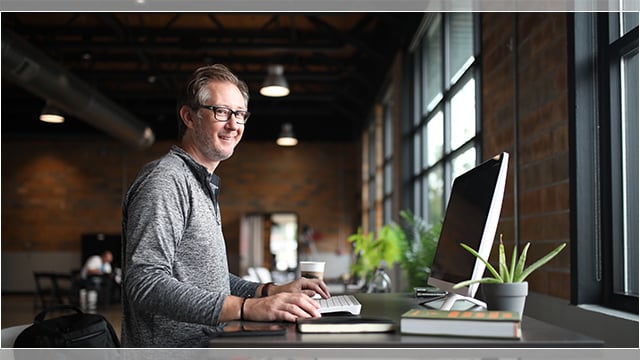
➡️ Tableau d’affichage :
-
Hauteur : 240px
-
Largeur : 450px
💡Ces informations peuvent varier en cas de modification des cellules du tableau d’affichage de manière atypique. L’image se rognera automatiquement pour remplir ces dimensions 😉
Exemple :

Vous ne pouvez pas cumuler photo et vidéo dans la même publication.
Sur votre profil
-
Profil du collaborateur : 1080 x 1080 (ratio 1/1)
-
Image de fond du collaborateur : 1920 x 1080 (ratio 16/9), elle sera forcément rognée
Sur votre Communauté
-
Logo de la communauté : 200 x 200 (ratio carré ou plus large)
-
Images de fond des modules : 500 x 400 (ratio 5/4)